
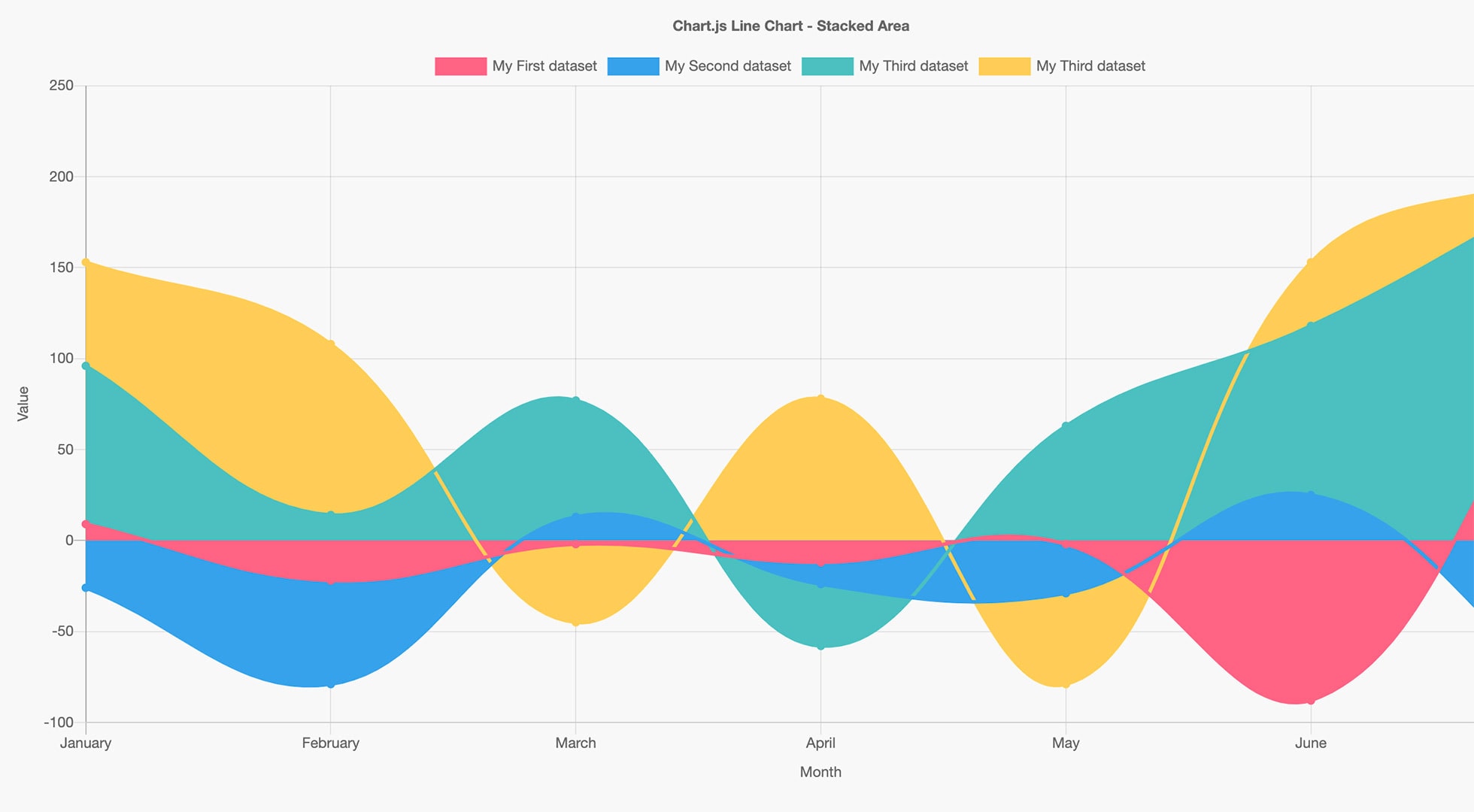
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

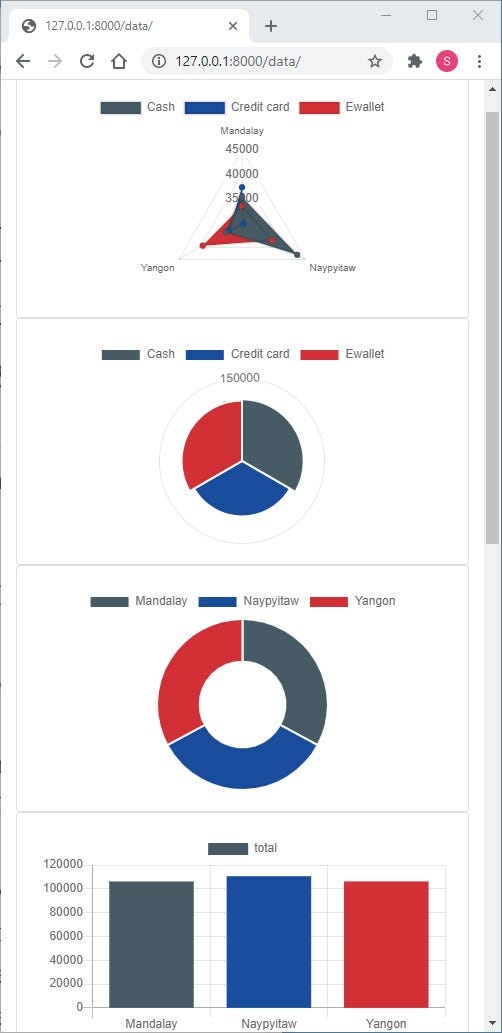
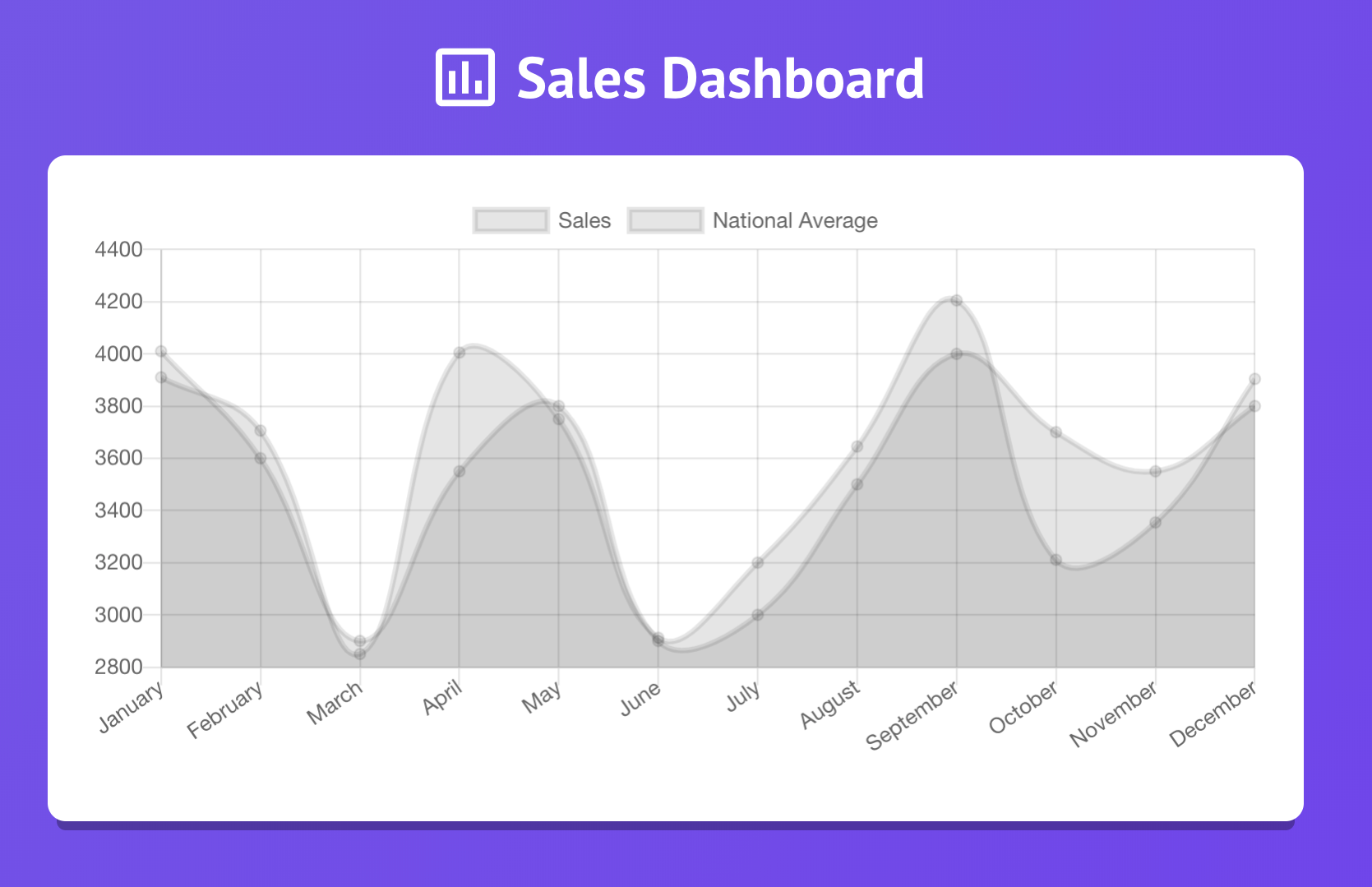
Bootstrap 4 Charts Guideline - examples & tutorial. Basic & advanced usage - Material Design for Bootstrap

Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

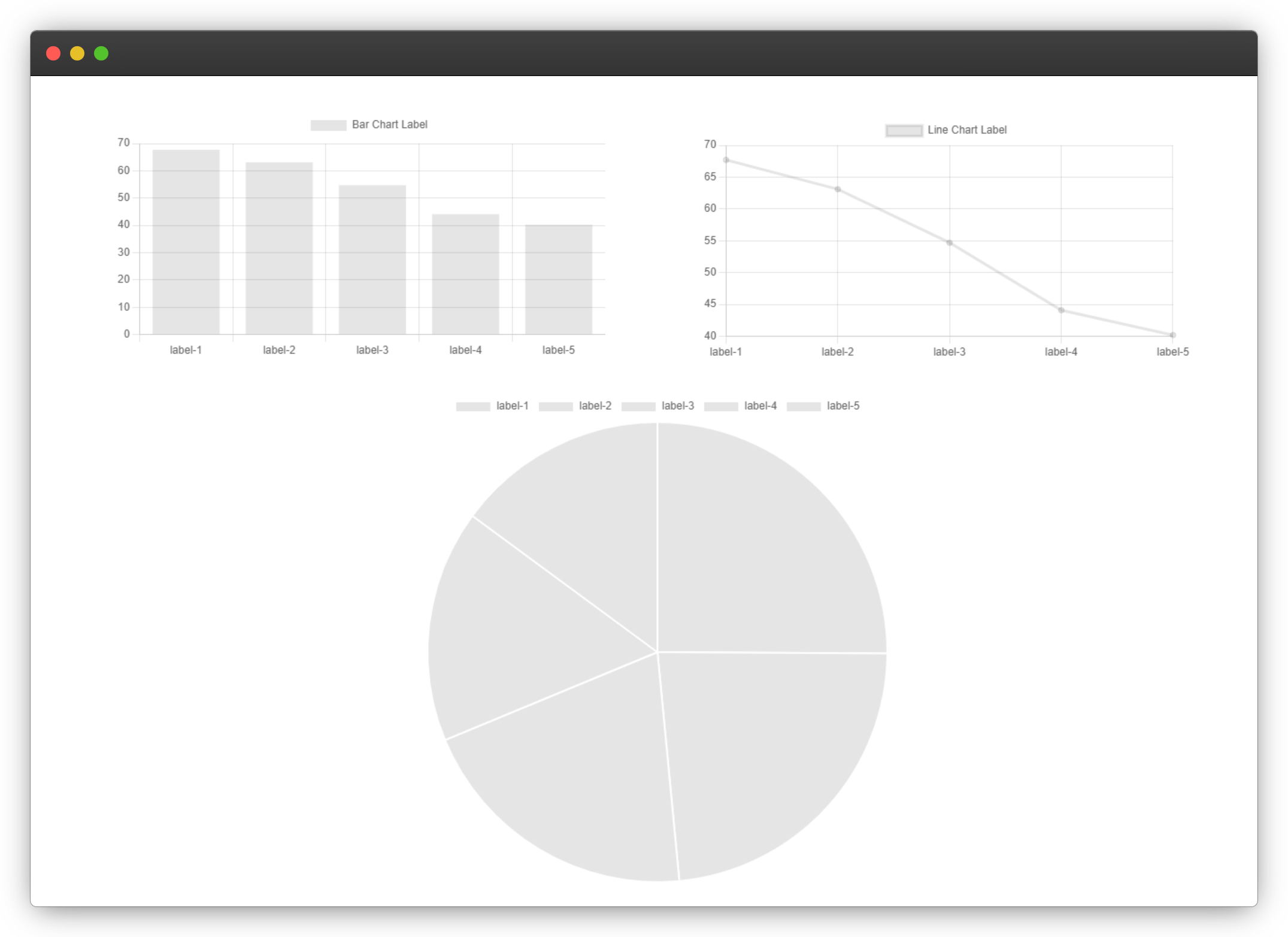
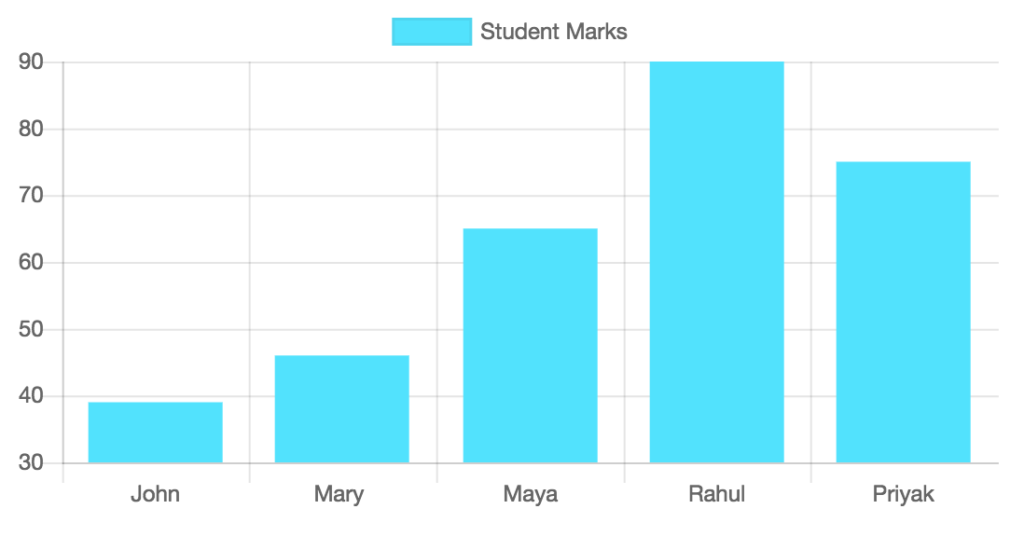
How to use Chart.js. Learn how to use Chart.js, a popular JS… | by André Gardi | JavaScript in Plain English

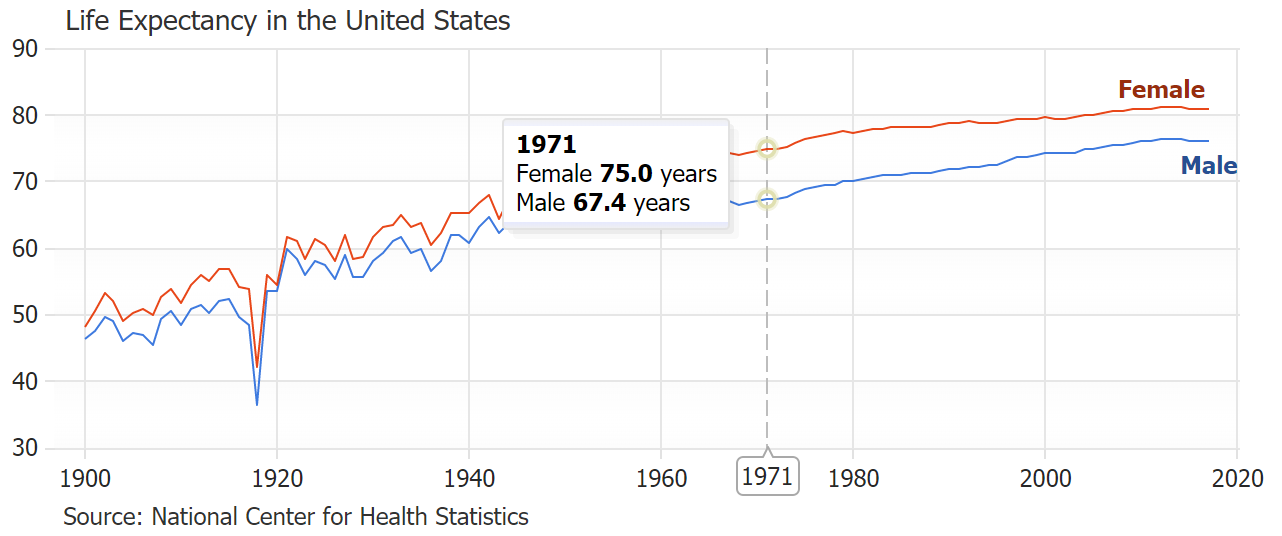
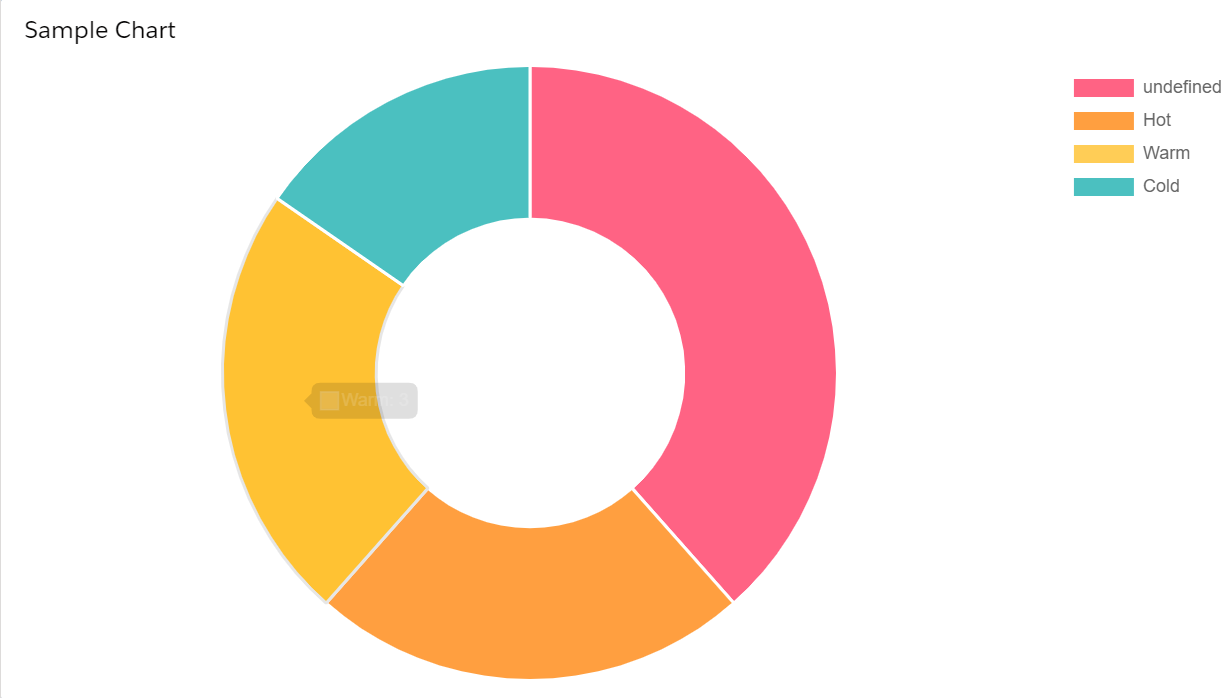
Allow to draw a link between a label and its associated element · Issue #131 · chartjs/chartjs-plugin-datalabels · GitHub